At the end of February, Google announced that beginning April 21st, websites that were not ‘Mobile-Friendly’ would go down in Google’s page ranking system for mobile search and subsequently lose significant web traffic. For business execs that count on their website to drive sales, this can have a very real effect on the bottom line. Some have called it the mobile SEO-pocalypse, but what does it mean?
 For the uninitiated, Google makes money from advertisers paying to have their ads appear on or near the front page of search results. But people don’t use Google to see those ads, they use it to see the organic search results; the ads are merely ancillary. An organic search result is one that is not sponsored.
For the uninitiated, Google makes money from advertisers paying to have their ads appear on or near the front page of search results. But people don’t use Google to see those ads, they use it to see the organic search results; the ads are merely ancillary. An organic search result is one that is not sponsored.
Google uses algorithms that it has painstakingly developed over the past 20 years to find the best search results, that is, the search results that appear to directly answer a user’s search query or question, which has been the driving factor behind the popularity of content marketing. Google’s algorithms have changed the shape of the internet and the way we find information, but they are also the reason that 44% of online shopping begins on a search engine and Google controls 65% of the search engine market. Last year Google also commanded 40% of the global $40 billion mobile advertising market.
But lately Google has been feeling the heat from the mobile revolution, particularly from social media and specifically from Facebook. Facebook has spent the better part of the last 5 years trying to improve the user experience of its mobile app, and it has worked. In 2012, Facebook connected more people over its mobile app than its desktop site. Today Facebook has over 1.4 billion users, 900 thousand of them use the social network daily, and 745 thousand of those use Facebook’s mobile app. Facebook carried 18% of the $40 billion global mobile advertising budget last year.
From Google’s perspective, it knows it can’t compete with Facebook on social media with its Google Plus platform, so it is absolutely necessary that Google remains number one in search. It can only do that by keeping up with both the changes in innovation and the way people access the internet itself. Two of the most important facts here are 1. Mobile surpassed the traditional desktop computer as the way most people connect to the internet back in early 2014, and 2. The growth of mobile search has risen to 42% of all organic searches over the last 36 months.
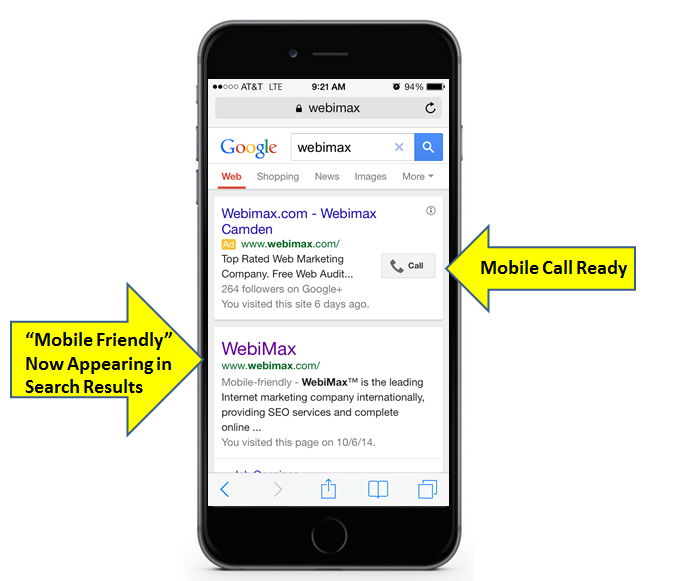
So what is ‘Mobile Friendly’ exactly and what is Google doing? The easiest way to describe what ‘Mobile Friendly’ is, is to first describe what it is not. A non-mobile-friendly site was designed to be viewed on a desktop computer and presents mobile users with things like poorly formatted text and links, slow load times and horizontal scrolling. Not only are these sites difficult to navigate on a mobile device, but they are difficult to even read leaving many users saying, “I will just wait until I get home to do this.” Google’s solution to this problem is to, first, not show people those sites anymore if they are using a mobile device, and second, to find and show people the sites that are designed to be viewed on a mobile device and hence are easier to navigate and use on that device. Google does this by using its algorithms to analyze each site for the proper ‘Mobile Friendly’ criteria, and if a site is found not to contain those elements, then Google will lower its page rank. A site’s Google rank directly correlates to where that site will appear in Google’s search results. It becomes all the more relevant for businesses when you consider the fact that 75% of people never go passed the first page of a Google search according to Net Applications.
Google seemed to be hinting at the fact that this was coming for a little while. Last November, Google released a ‘Mobile Friendly’ tag that would simply let the user know that a site was not optimized to be viewed on their device; however this addition still left it up to the user to choose whether or not to click on a non-mobile-friendly link.

There was a more obvious indicator that Google was planning to use its ‘Mobile-Friendly’ criteria as a ranking signal to take away that choice. The same press release that announced the ‘Mobile-Friendly’ tags also included a link to a tool that could tell web masters and site owners whether or not their site was in fact ‘Mobile Friendly’. I suggest that any person or business possessing a web site take a close look at it.
So what do you do if your site is not Mobile-Friendly? If by using the tool provided by Google you have determined that your site is not ‘Mobile-Friendly’, then unfortunately you will probably need a complete site redesign in order to stay visible on Google and for all intents and purposes, on the web. Web developers generally have two options when redesigning sites to be mobile, and those are to use either responsive or adaptive design methods.
Responsive Web Design is driven by a set of rules based primarily upon screen size and percentages. For example, a web-developer would program rules to stipulate that one element will take up 30% of the screen, another one will take up 20% and yet another will take up 50%. Additional rules would say things like these things should line up from left to right, be a certain height, include certain styles and content etc… By laying a foundation based upon percentages, the website will be able to dynamically adjust to the screen size that it is being viewed on.
Adaptive Web Design is a bit more rigid in how it is presented. The principals of conforming to the screen size are similar; however instead of a website dynamically growing or shrinking to conform to a screen’s size like in Responsive, Adaptive uses predefined trigger points to detect the size of a screen and uses that data to display whole alternate website layouts.
Right now I would recommend responsive web design, because by making everything dynamic, you are taking into account devices and screen sizes that do not even exist yet. This becomes a significant factor in light of wearable technology innovations, e.g., Apple’s Watch, that are starting to peak consumer interest.
In summary, the popularity shift from desktop and laptop computers to mobile devices has happened extremely fast, and so not all businesses have had the opportunity to incorporate a mobile responsive design into their digital marketing plan or budget. Many companies are so severely under-invested in mobile that the gap between them and their Mobile-Friendly competitors is becoming insurmountable. In light of this upcoming change from Google, the importance of mobile responsive web design really cannot be overstated.
